
Software
Add Referral URL in Zoho CRM Webform Lead Generation
Zoho is one of the best CRM around the web. But their chat support is sluggish sometime. Needed to add referral url, that from which site or webpage user has submitted the lead form. There is default lead source merge field, while creating the web-form in zoho crm. But that doesn’t serve well.
You have to do following steps to achieve this.
- Use email template for the webform lead notification instead of system generated email.
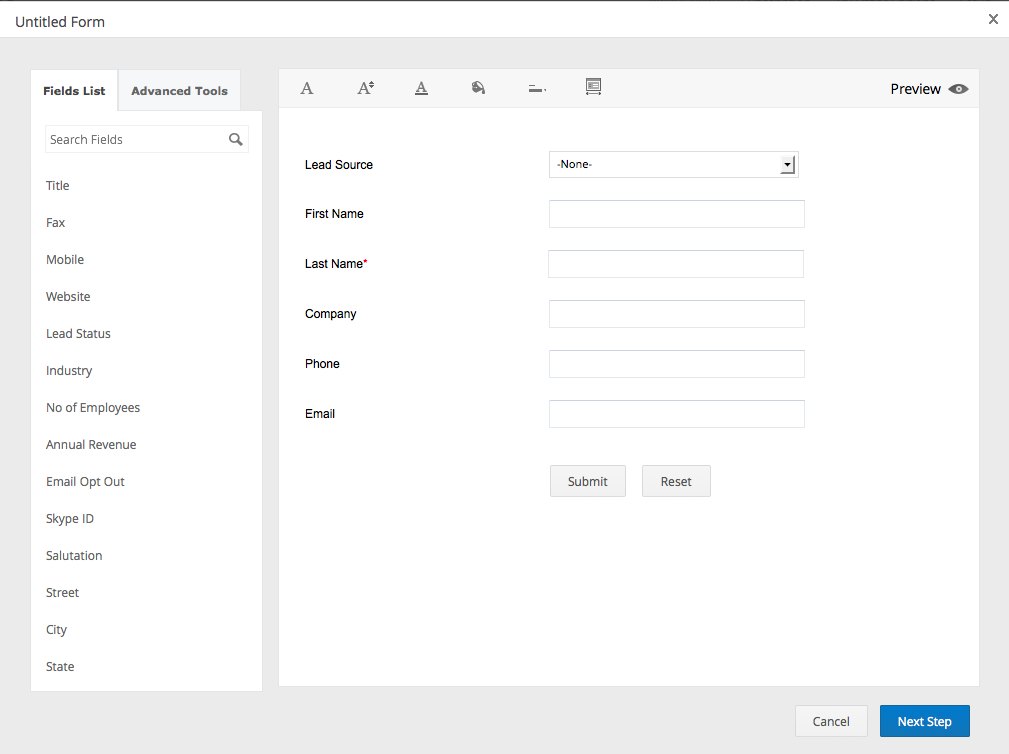
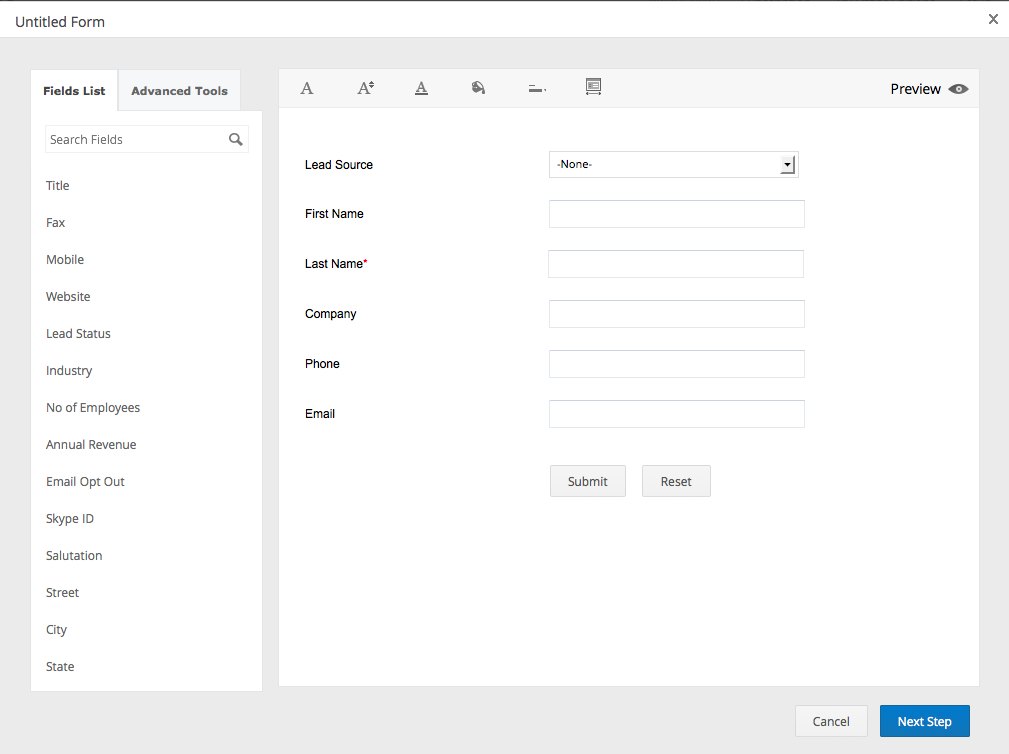
- Add LeadSource field in webform, select any of its option, make it hidden. also add this in custom email template as merge-field.
- Add my under given code in wordpress’ footer or header, or where you are placing this form embed code. It will work.
Referral JS Code is given below:
//code is below:
<script>
jQuery(document).ready(function() {jQuery(location).attr('href');var pathname= window.location.href;jQuery("[name='Lead Source']").append('<option selected value='+pathname+'>Referral</option>');});
</script>
//code ends here
Image:






I can see that you have expertise on zoho crm. Do you offer integration services for the websites?
Thanks
Thank you Ab. Sorry i only publish content with my interest don’t have time for freelancing right now. ^_^